Die Wahlbehörde hätte gerne kurzfristig ein öffentliches Realtime-Dashboard mit den aktuellen Wahlergebnissen für eine vorgezogene Gemeinderatswahl.
Es sind 3 Tage Zeit für eine Lösung!
Ist das möglich?
Klingt spannend und herausfordernd für die kurze Zeit.
Tja, und verschieben läßt sich das Projektende nicht, denn die Wahl findet jedenfalls statt – am Sonntag nächste Woche…

Inhalt
Ausgangslage
Alle 5 Minuten wird ein File im JSON-Format auf einem FTP-Server angeliefert mit allen vorläufigen Wahlergebnissen, auf einer öffentlichen Website sollen aktuelle Grafiken dargestellt werden, mit einigen Filtermöglichkeiten.

Lösungsweg
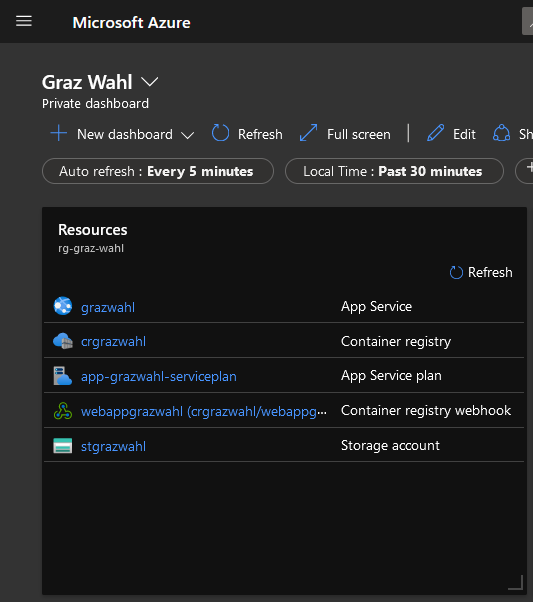
Als reine Cloud-Applikation in Azure sind alle notwendigen Services vorhanden.
Wir entscheiden uns für eine Python-Applikation die als Container in einer Web-App läuft.

Wie werden die Daten verarbeitet?
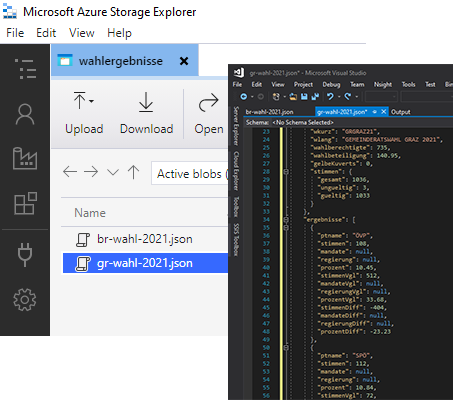
Das JSON-File wird vom FTP-Server alle 5 Minuten auf einen BLOB-Storage geladen.

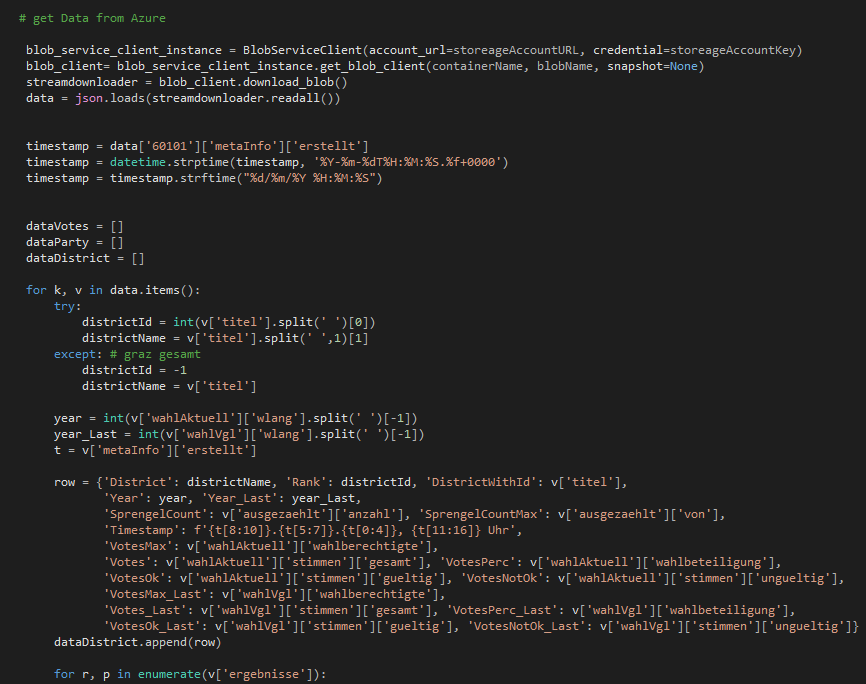
Das Python-Script liest und verarbeitet diese Daten vom Azure Storage.

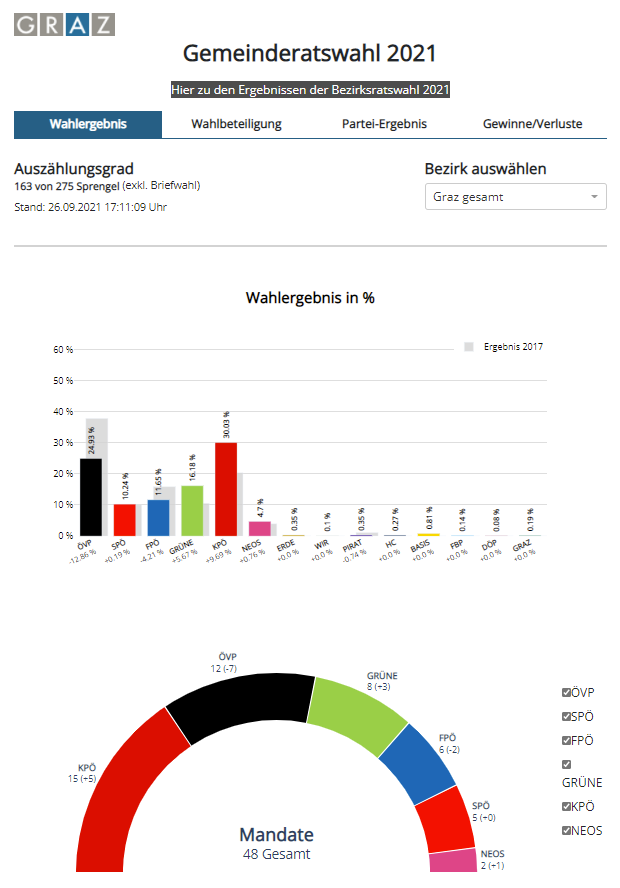
Wie werden die Ergebnisse dargestellt?
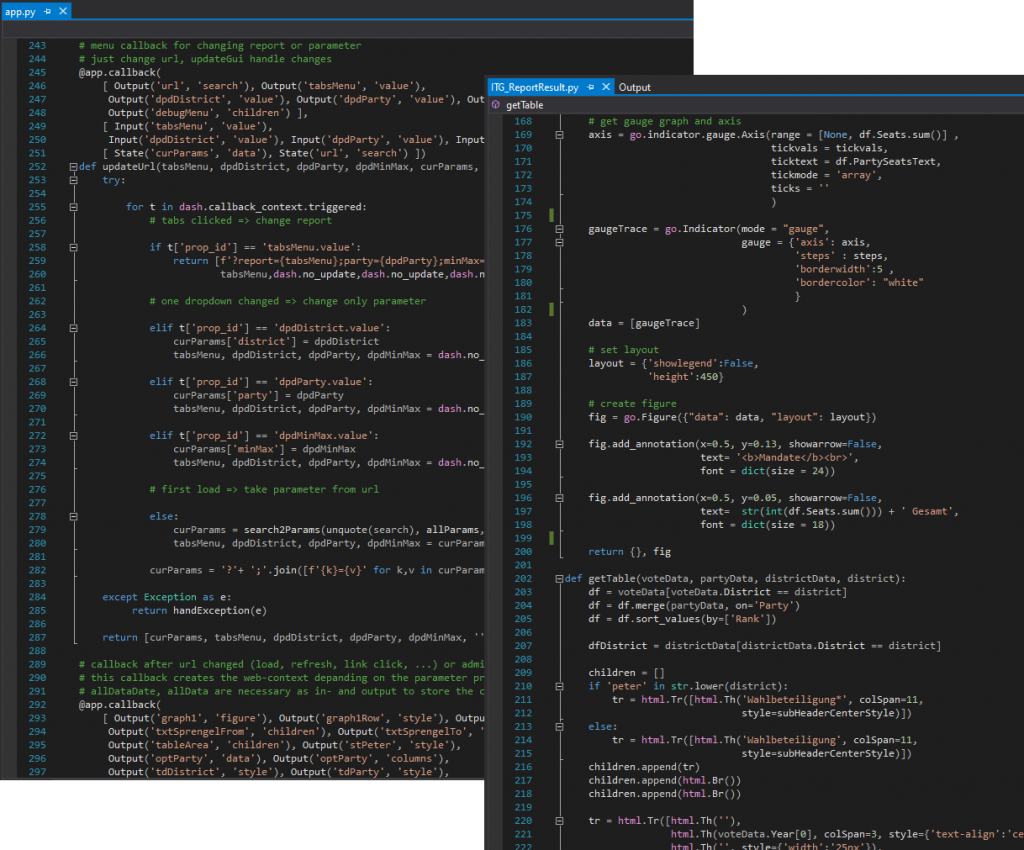
Die Python-Applikation reichert die Rohdaten mit entsprechenden Style-Tags und Formatierungen an und generiert mit Plotly individuelle Grafiken, welche Dash ausliefert.
Die Menü- und Filtersteuerung wird ebenfalls in Python als Dash-Responsive realisiert.

Wie kommt die Applikation nun ins Web?
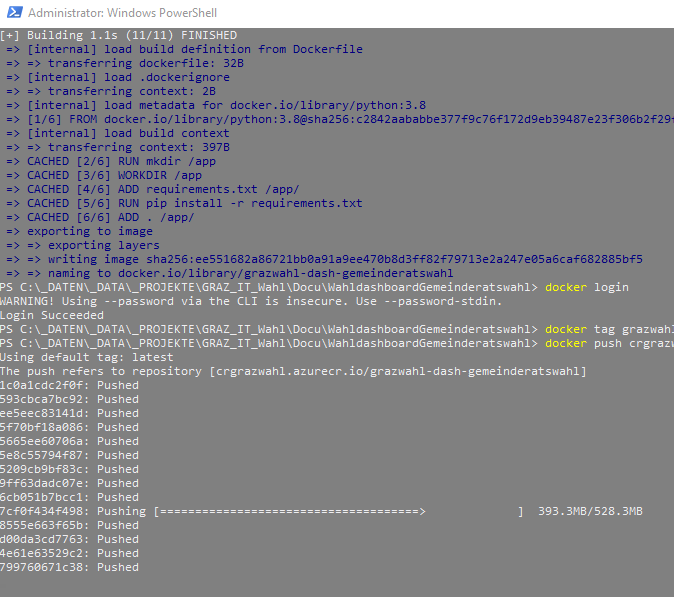
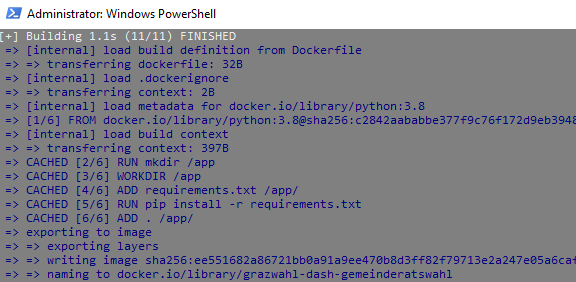
Die Python-Applikation wird verpackt in einen Docker-Container und dieser wird auf eine Container Registry in Azure gepushed.

Wie läuft die Webseite mit einem Container?
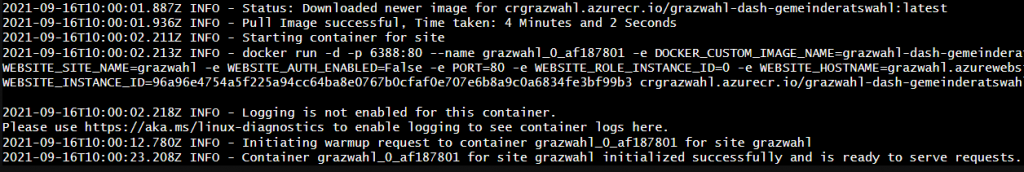
Eine Azure WebApp holt sich das Container-Image und steht nun für Web-Requests zur Verfügung, die Ausgabe der WebApp ist bereits das fertig gerenderte HTML mit allen Grafiken, immer mit aktuellen Daten.

Und wenn sich etwas ändert in der Applikation?
Nach der Anpassung wird lokal ein Docker-Image erzeugt und wieder gepushed, ein WebHook stellt sicher, dass die WebApp das geänderte Image von der Registry holt.

Was passiert bei 1.000 gleichzeitigen Seitenaufrufen?
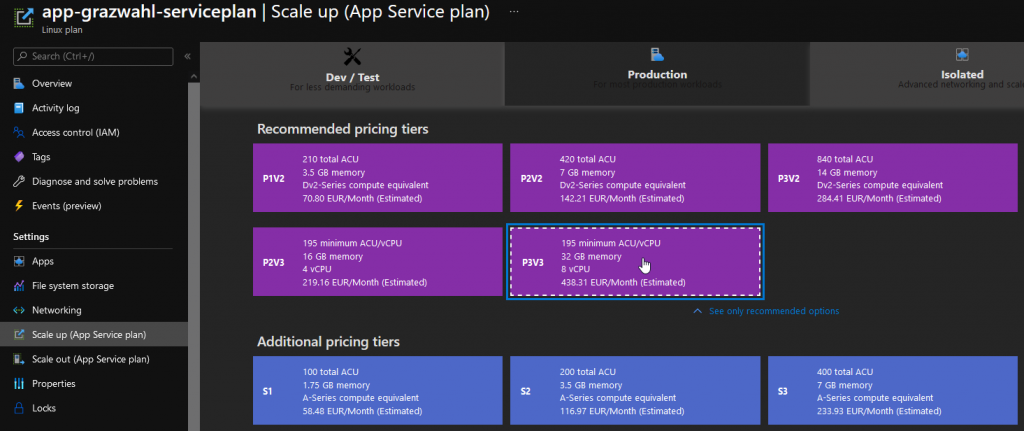
Der Serviceplan der WebApp kann skaliert werden, je nach Traffic.

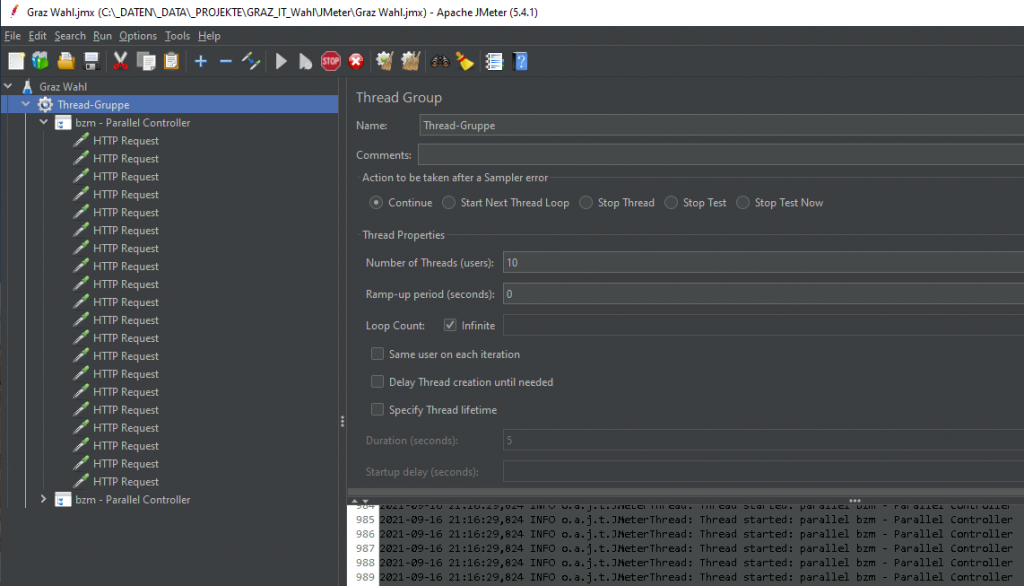
Es ist aber sicher keine schlechte Idee die App vorher zu testen, also wird ein Test mit 1.000 gleichzeitigen Web Requests erstellt mit JMeter.

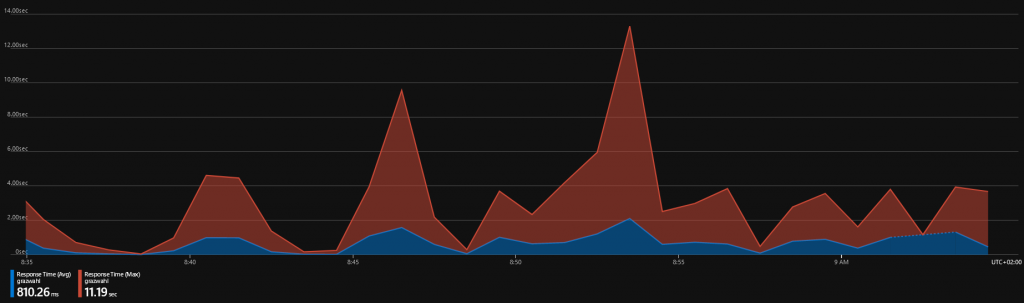
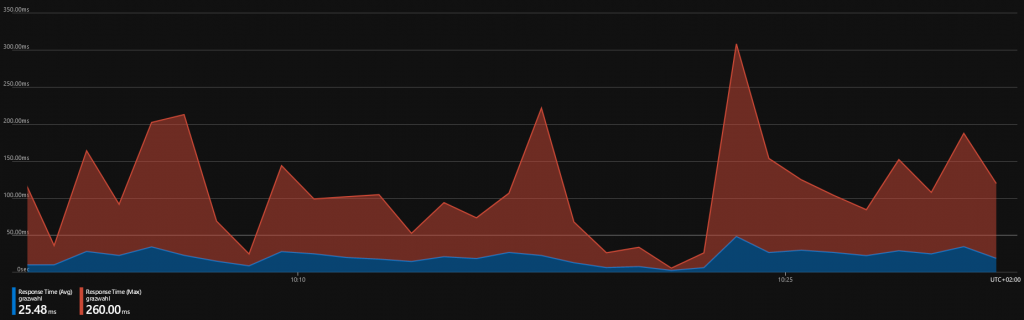
Bei der einfachsten und günstigsten Skalierung zeigen sich bei 10 Zugriffen sehr gute Reaktionszeiten, bei 1.000 sieht das schon ganz anders aus, es werden zwar problemlos alle Requests verarbeitet und auch CPU/Memory sind nicht am Limit, aber die Response-Time liegt bereits bei 1-3 Sekunden.

Mit einer höheren Skalierung ergeben sich sehr gute Zugriffszeiten mit 25 ms.

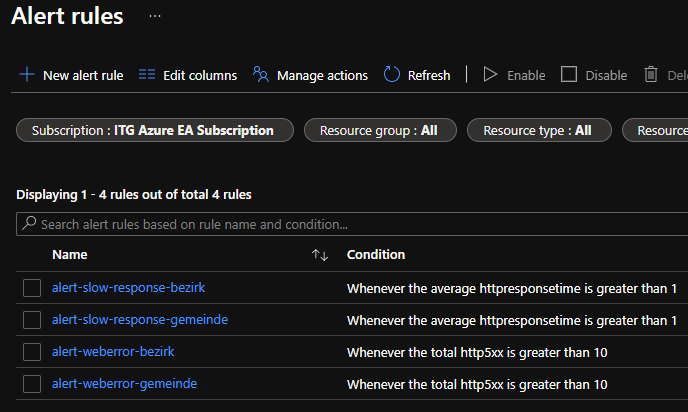
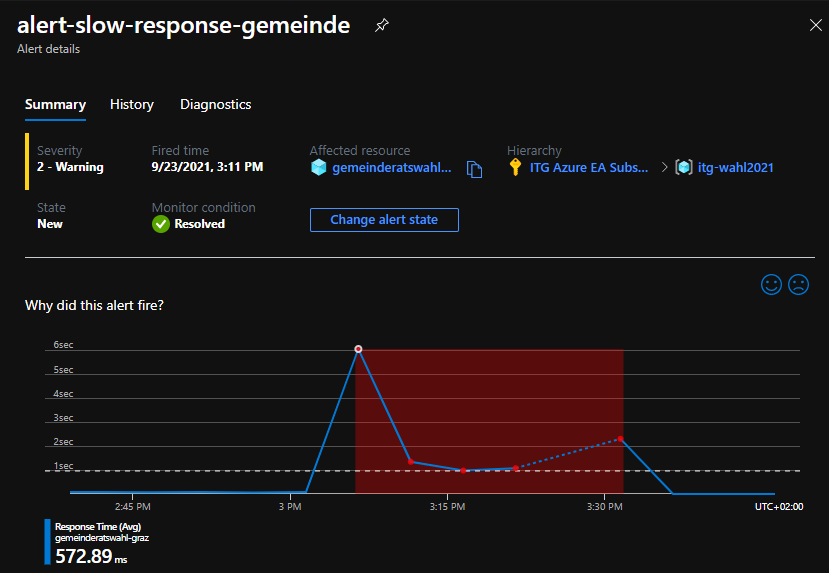
Zusätzlich werden noch Alerts eingerichtet, um schnell reagieren zu können – wenn die Zugriffszeit 1 Sekunde überschreitet oder wenn mehr als 10 Web-Fehler in 5 Minuten auftreten wird ein SMS versendet.


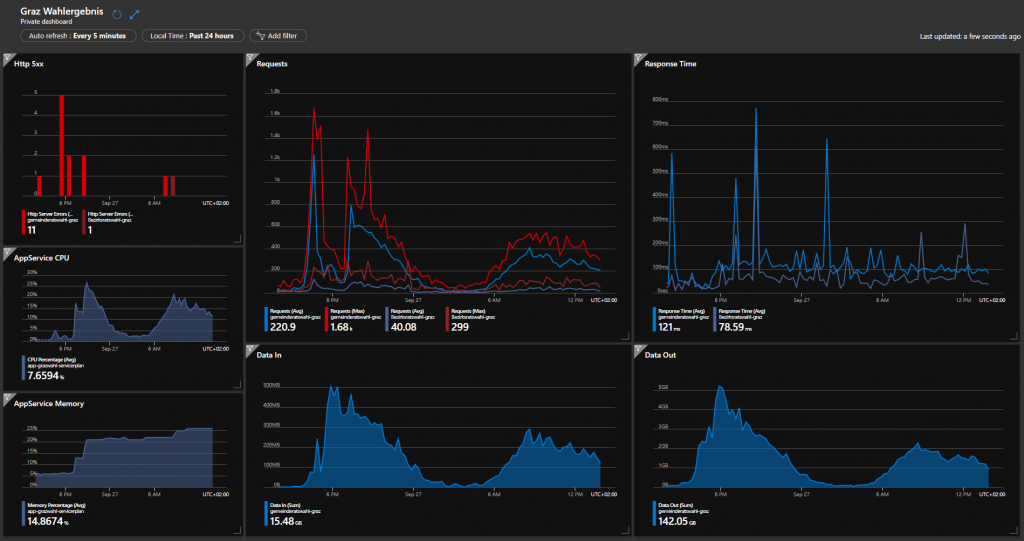
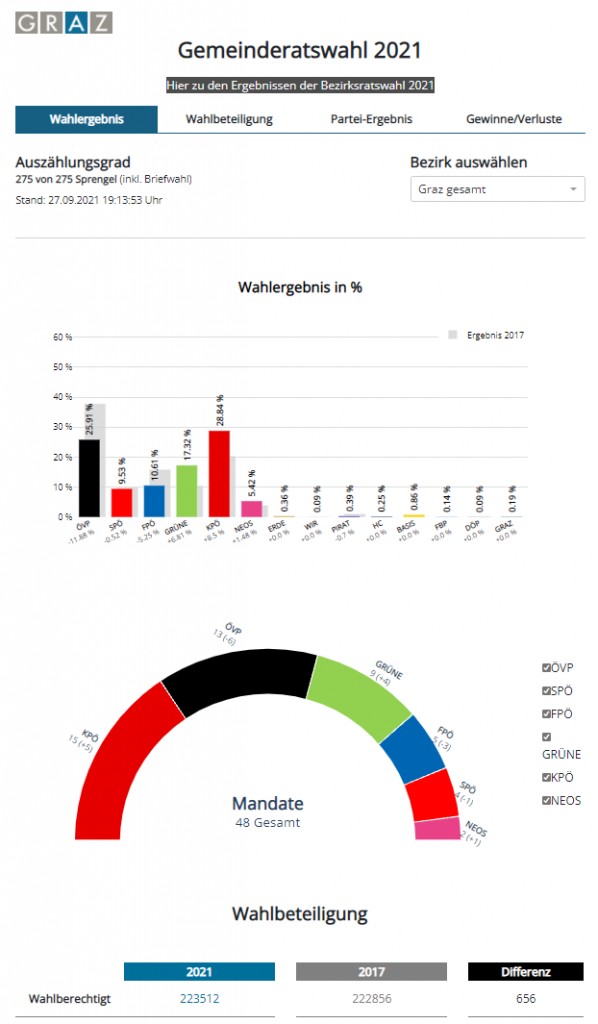
Wie lief es denn nun tatsächlich am Wahltag?
Ab 16:00 stehen erste Auszählungen öffentlich zur Verfügung, daher wurde für diese erwartete Spitze hochskaliert.
Die Spannung steigt…

Nach der Spitze um 16:00 kam eine weitere um 19:00 mit den TV-Nachrichten und dann am nächsten Morgen.
Die getesteten 1.000 Requests wurden ebenfalls in etwa mit 1.400 erreicht.
Die Zugriffszeiten ideal von 30ms – 100ms, auch Serverfehler gab es praktisch keine.

Aber nun sollte doch etwas an der Verarbeitung angepasst werden und auch kleine Korrekturen im Layout – während des Betriebs.
Auch dies ging problemlos, praktisch ohne Downtime – die App wurde lokal angepasst, als Docker gepushed und automatisch mit dem WebHook in die App gezogen.
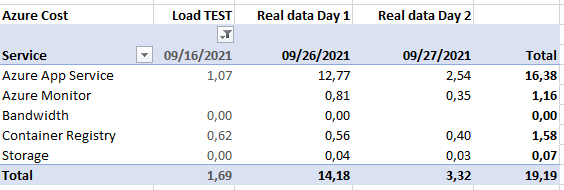
Und die Kosten?
Der Betrieb in der Azure Cloud ist mehr als überschaubar.

Conclusio
Eine einfache Web-Applikation kann recht schnell entwickelt werden und als reine Cloud-Lösung in Azure relativ leicht eingerichtet werden.
Ein großer Vorteil ist die Skalierung je nach Traffic und wie in diesem Fall auch für temporäre Projekte, die nach ein paar Wochen abgeschaltet werden und auch keine Kosten mehr verursachen.
Neben der politischen Sensation war auch dieses Mini-Projekt ein Erfolg.

Teile Deine Erfahrungen mit einem Kommentar unten!

Schreibe einen Kommentar